こんにちは、元公務員ブロガーのシュンです!
いつも当ブログをご覧いただき感謝しております。ありがとうございます!
このページでは、WordPressプラグイン「PS Auto Sitemap」の設定方法を解説していきます。
(以下、月間最大94万PVを達成したシュンのオススメするプラグイン14個のうちの4つ目です)

- Classic Editor(記事編集画面を使いやすく)
- All in One SEO Pack(内部SEO対策)
- Google XML Sitemaps(Google用サイトマップ)
- PS auto sitemap(読者用サイトマップ)
- Contact Form 7(お問い合わせフォーム)
- EWWW Image Optimizer(画像圧縮)
- Akismet(スパムコメント防止)
- WordPress Ping Optimizer(PING送信重複防止)
- WordPress Popular Posts(サイトバーに人気記事表示)
- PubSubHubbub(記事を検索エンジンに即インデックス)
- TinyMCE Advanced(記事作成時短)
- AddQuicktag(吹き出しや枠などを簡単に挿入できるように)
- AdSense Plugin WP QUADS(Googleアドセンス広告コードを記事に簡単に貼り付ける)
- WP Multibyte Patch(文字化け防止)
シュンのオススメプラグインの4つ目はPS Auto Sitemapです。
オススメプラグインの3つ目では「Google XML Sitemaps」というプラグインを紹介しましたが、「Google XML Sitemaps」はクローラーという検索エンジンのロボット向けにサイトマップを作ったのに対し、今回はブログに訪問した読者向けのサイトマップを作るプラグインです。
これがあると、読者がブログの中を歩き回りやすくなります。
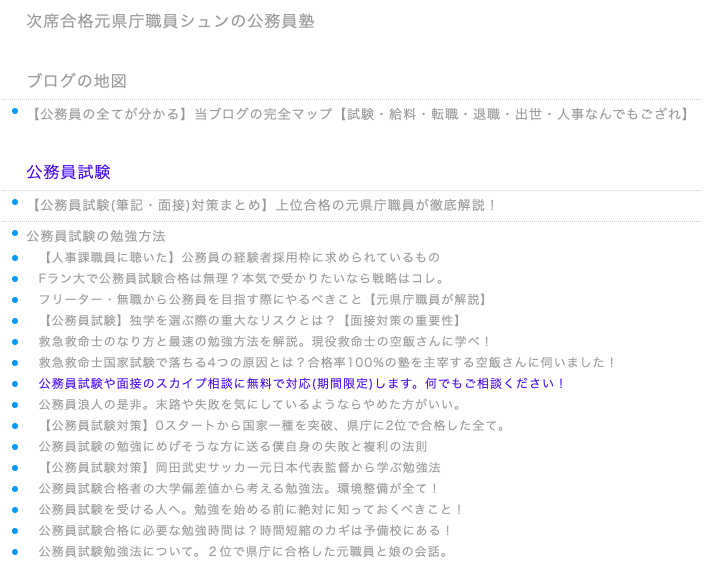
↓僕の場合だとこんな感じ。ブログの記事全体像が見れます。

PS Auto Sitemapの設定方法
◆「PS Auto Sitemap」をインストールして有効化します。(プラグイン画面で検索すると少し下に出てくるのでご注意ください)

※有効化のやり方が分からない場合はこちら
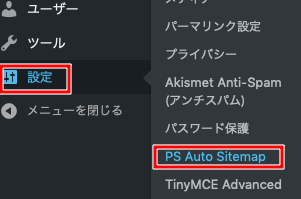
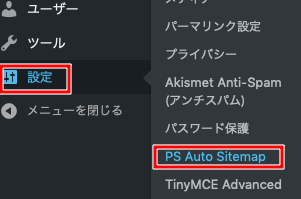
◆ダッシュボードから「設定」→「PS Auto Sitemap」をクリックします。

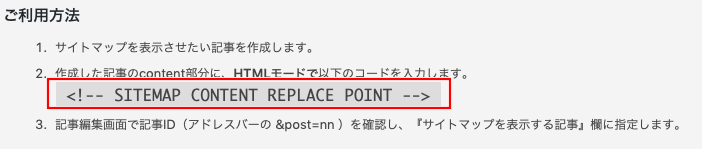
◆クリック後の画面の下のほうにコード(以下画像赤枠参照)が表示されますので、これをコピーします。

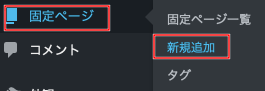
◆次に、ダッシュボードの「固定ページ」→「新規追加」をクリックします。

◆以下の手順に沿って記事を作成・公開します。

①タイトルを入力します(サイトマップ、Sitemapなど)
②タブを「テキスト」に変えます。(ちなみに皆さんが記事を書く際に使うのは「ビジュアル」のほうです。これはイレギュラーなケースです)
③本文に先ほどコピーしたコードを貼り付けます。
④パーマリンクが表示されます。パーマリンクはタイトルに入れた文字が表示されますので、英語に変えてください。(sitemapなど)
⑤「公開」を押します。
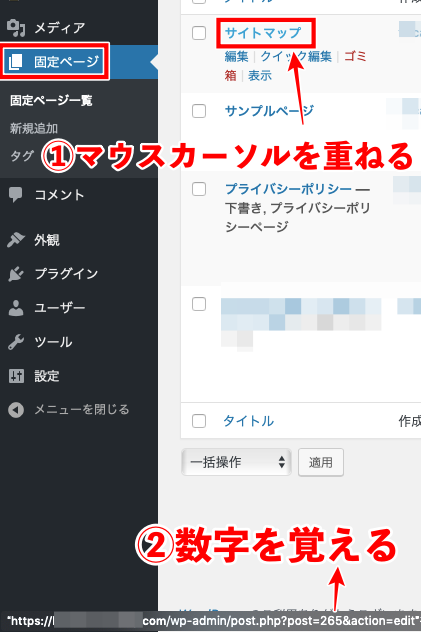
◆公開したら、ダッシュボードの「固定ページ」をクリックし、以下の通り対応してください。

①先ほど作成した記事がありますので、タイトルのところにマウスカーソルを重ねます。
②画面下のほうに「post=〇〇」と数字が出るので、この数字を覚えます。
◆ダッシュボードの「設定」→「PS Auto Sitemap」をクリックします。

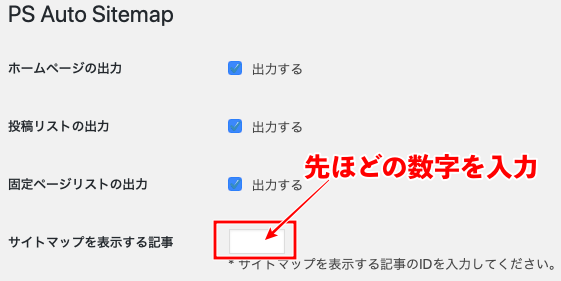
◆以下赤枠の部分に先ほど覚えた数字を入れ、「変更を保存」をクリックしてください。

◆以上でサイトマップが完成しました。
サイトマップの確認方法
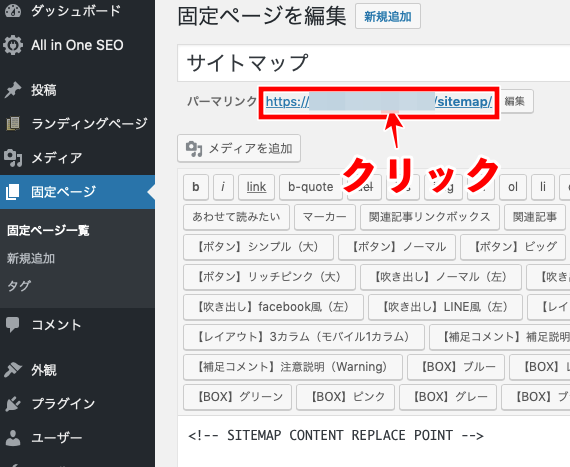
◆ダッシュボードの「固定ページ」をクリックし、先ほど作ったサイトマップの記事をクリックします。
◆その後「パーマリンク」のアドレスをクリックしてください。

◆すると、以下のような感じでサイトマップが表示されると思います。(記事を更新するとサイトマップは自動でメンテされていきます)

ブログメニューに追加しよう
以上でサイトマップ自体は完成したのですが、「固定ページ」で作成した記事は、一つ手を加えないと読者さんに見てもらえるようになりません。
以下の記事でやり方の解説をしていますので対応していきましょう。

これで設定完了です
以上でサイトマップ設定は完了です。
お疲れ様でした!
>>シュンのおすすめプラグイン14のうち5つ目は以下より