こんにちは、元公務員ブロガーのシュンです!
いつも当ブログをご覧いただき感謝しております。ありがとうございます!
今回は、
- WordPressで作った固定ページが表示されない!
- どうやれば固定ページをブログに表示できるの?
といったお悩みをお持ちの方向けに記事を書いていきます。
WordPressの固定ページが表示されない?
「メニュー」に追加する必要がある
WordPressで記事を作る場合、通常の「投稿」から作成した記事はブログのトップページにどんどん記事が追加されていきますが、「固定ページ」から作成した記事の場合は一手間必要です。
具体的には、設定をおこなってメニューのところに固定ページを追加する必要があります。
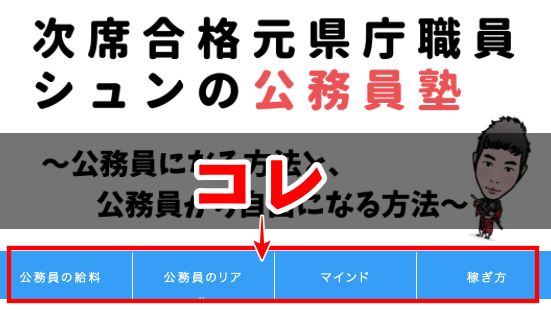
↓僕のブログでいけば、ヘッダーの青いところ

固定ページを表示させる設定
それでは、早速固定ページをメニューのところに表示させていきましょう。
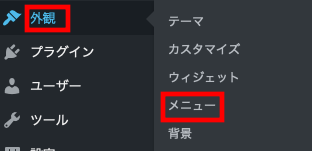
◆まずはダッシュボードから「外観」→「メニュー」の順にクリックします。

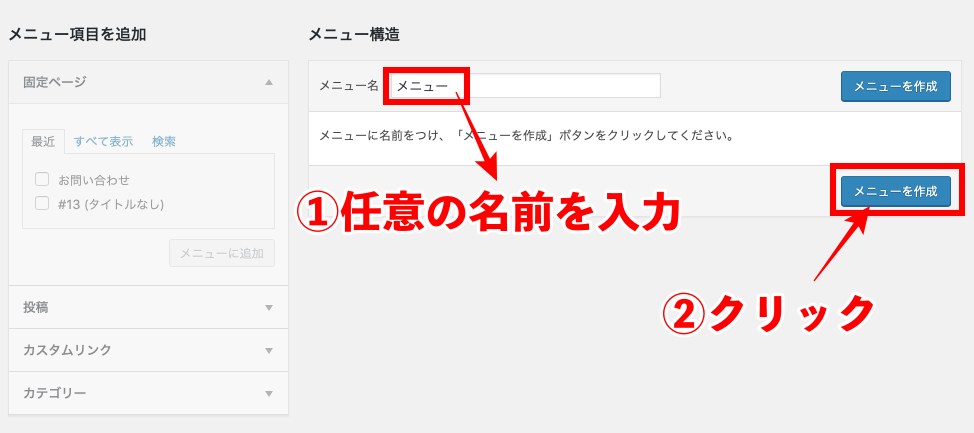
◆メニュー名に任意の名前をつけ、「メニューを作成」をクリックします。

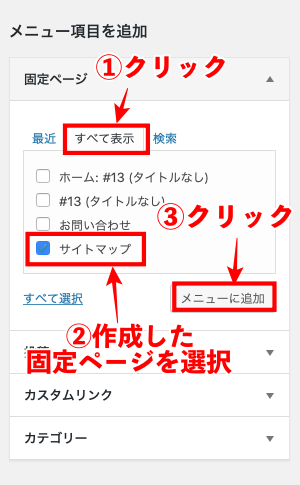
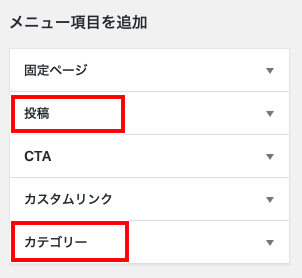
◆左側の「メニュー項目を追加」という項目を以下の通り設定します。

①固定ページの「すべて表示」をクリック
②追加したい固定記事をクリック
③「メニューに追加」をクリック
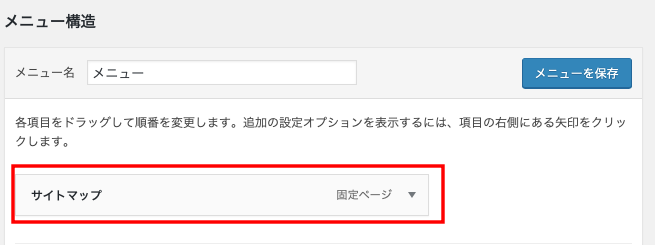
◆すると、右側の「メニュー構造」の中に固定ページが追加されます。(以下は「サイトマップ」という固定ページを追加した例)

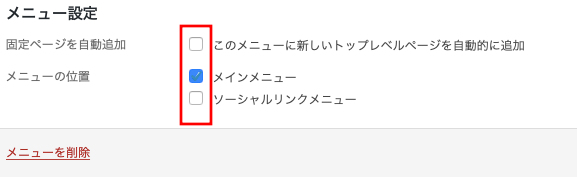
◆その下の「メニュー設定」は、「メインメニュー」にチェックを入れます。

【補足:各項目の意味】
- このメニューに新しいトップレベルページを自動的に追加
→固定ページを作るたび、自動的にメニューに追加されます。固定ページを作った際にこの作業をしなくて済むようになります。(これはチェックを入れてもいいですし、僕の場合は固定ページを作るたびに作業するようにしているのでチェックしてません) - メインメニュー
→ブログのヘッダーのメニュー画面にページを追加します。(まさに今回の目的はコレ) - ソーシャルリンクメニュー
→ソーシャルリンク(facebookやLineなど)メニューのところにページを追加します。(今回の作業では関係ありません。)
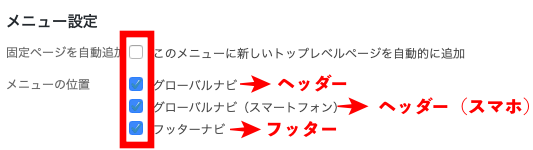
ちなみにこの画面はブログのテーマによっても結構違います。
例えば以下画像は有料テーマ「ストーク」の場合。

→PCのヘッダーメニューに載せるけど、スマホのヘッダーメニューには載せないようにするとか、フッター(記事下)の部分にも載せるとか、色々パターンを選択できます。
◆最後に「メニューを保存」をクリックします。
◆これで、ブログのヘッダーにメニュー欄が追加され、読者が固定ページを見れるようになりました!

メニューにはどんな固定ページを表示する?
サイトマップ・お問い合わせ・プロフィールなど
メニューに追加する代表的な固定ページは、サイトマップ・お問い合わせ・プロフィールあたりですね。
この辺は作成したら忘れずにメニューに追加しましょう。(先ほどの設定で「固定ページを自動追加」にチェックしておけば自動的に追加されていきます)
カテゴリページや通常ページもメニューに表示可能
先ほどの「メニュー項目を追加」という作業の中では、固定ページ以外にもカテゴリページや通常の投稿ページをメニューに加えることが可能です。(以下赤枠)

今回は固定ページをメニューに追加する方法ということで解説してきましたが、読者さんにメニューでぜひ見て欲しいカテゴリや通常の投稿記事がある場合は、こちらで作業していきましょう。
以上で固定ページをメニュー画面に終了する方法の解説は終了です。
お疲れ様でした!