こんにちは、元公務員ブロガーのシュンです!
いつも当ブログをご覧いただき感謝しております。ありがとうございます!
このページでは、WordPressプラグイン「Contact Form 7」の設定方法を解説していきます。
(以下、月間最大94万PVを達成したシュンのオススメするプラグイン14個のうちの5つ目です)

- Classic Editor(記事編集画面を使いやすく)
- All in One SEO Pack(内部SEO対策)
- Google XML Sitemaps(Google用サイトマップ)
- PS auto sitemap(読者用サイトマップ)
- Contact Form 7(お問い合わせフォーム)
- EWWW Image Optimizer(画像圧縮)
- Akismet(スパムコメント防止)
- WordPress Ping Optimizer(PING送信重複防止)
- WordPress Popular Posts(サイトバーに人気記事表示)
- PubSubHubbub(記事を検索エンジンに即インデックス)
- TinyMCE Advanced(記事作成時短)
- AddQuicktag(吹き出しや枠などを簡単に挿入できるように)
- AdSense Plugin WP QUADS(Googleアドセンス広告コードを記事に簡単に貼り付ける)
- WP Multibyte Patch(文字化け防止)
シュンのオススメプラグインの5つ目はContact Form 7です。
このプラグインでは、お問い合わせフォームが超簡単に作れます。
読者さんからの質問を受け取ることができるのはもちろん、規模が大きくなるとお問い合わせフォームから企業の依頼案件が来ることもあるので設置必須ですよ。
Contact Form 7の設定方法
◆「Contact Form 7」をインストールして有効化します。

※有効化のやり方が分からない場合はこちら
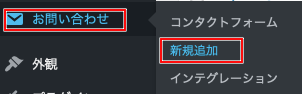
◆ダッシュボードの「お問い合わせ」→「新規追加」をクリックします。

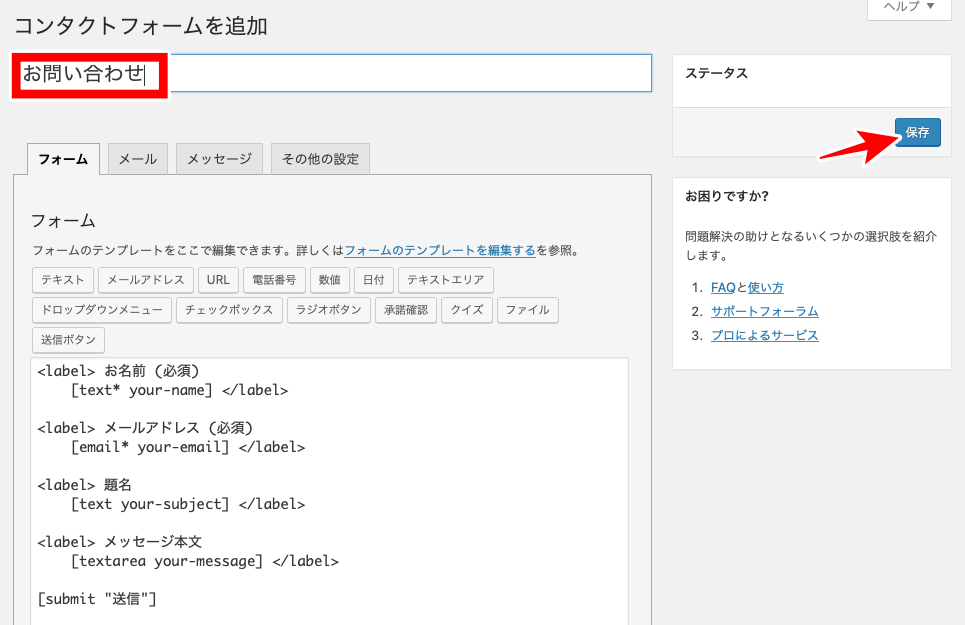
◆タイトルのところに「お問い合わせ」などと書き、他はいじらずに「保存」をクリックします。

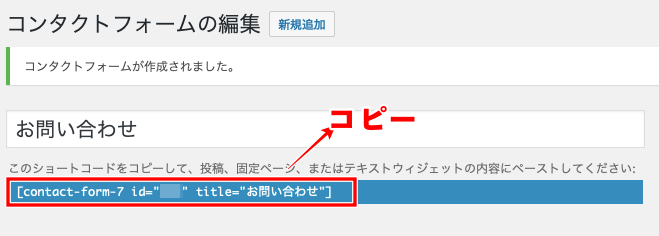
◆以下の画面になるので、赤枠で囲った部分をコピーしてください。

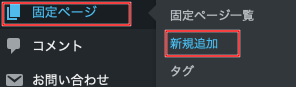
◆ダッシュボードの「固定ページ」→「新規追加」をクリックします。

◆以下の①〜④の手順通りに入力し、「公開」をクリックしてください。

①「テキスト」のタブをクリックする。
②タイトルに「お問い合わせ」などと入力する。(お問い合わせフォームであることが分かる名前にしましょう)
③先ほどコピーしたコードをペーストする。
④パーマリンクを英数字に直す。(ここでは「contact」に変更しています)
ブログメニューに追加しよう
以上でお問い合わせフォーム自体は完成したのですが、一手間加えてメニュー画面に表示させないと、肝心のお問い合わせに読者がたどりつけません。
以下の記事でやり方の解説をしていますので対応していきましょう。

これで設定完了です
以上でお問い合わせフォームの設定は完了です。
お疲れ様でした!
>>シュンのおすすめプラグイン14のうち6つ目は以下より