こんにちは、元公務員ブロガーのシュンです!
いつも当ブログをご覧いただき感謝しております。ありがとうございます!
このページでは、WordPressプラグイン「AddQuicktag」の設定方法を解説していきます。
(以下、月間最大94万PVを達成したシュンのオススメするプラグイン14個のうちの12個目です)

- Classic Editor(記事編集画面を使いやすく)
- All in One SEO Pack(内部SEO対策)
- Google XML Sitemaps(Google用サイトマップ)
- PS auto sitemap(読者用サイトマップ)
- Contact Form 7(お問い合わせフォーム)
- EWWW Image Optimizer(画像圧縮)
- Akismet(スパムコメント防止)
- WordPress Ping Optimizer(PING送信重複防止)
- WordPress Popular Posts(サイトバーに人気記事表示)
- PubSubHubbub(記事を検索エンジンに即インデックス)
- TinyMCE Advanced(記事作成時短)
- AddQuicktag(吹き出しや枠などを簡単に挿入できるように)
- AdSense Plugin WP QUADS(Googleアドセンス広告コードを記事に簡単に貼り付ける)
- WP Multibyte Patch(文字化け防止)
シュンのオススメプラグインの12個目はAddQuicktagです。
このプラグインを使うと、記事作成時に「吹き出し」や「枠」などの装飾を簡単におこなうことができるようになります。
例えばこんなのとか
こんなのもワンタッチで記事に入れられます
基本的に、文字ばかりのブログは離脱率が高くなる傾向にあります(本当に質の高い情報を書いていて、かつその人の権威性も一定程度高い場合なら別ですが)。
そのため、こうした装飾を施すことで見やすく、分かりやすい作りにしていくという配慮は非常に重要です。
ただし、上のような特殊な装飾をする場合、「<span class=”marker1″>」みたいなタグというものを入力していく必要があります。(文字色を変えるとか、文字の背景色を変えるだけならこういうものは必要ありません。あくまでちょっと変わった装飾をする場合です)
ただ、こんなタグを毎回入力するのは面倒ですよね。
このタグをあらかじめ記憶させておくことで、記事作成時にはワンタッチで簡単に特殊装飾をできるようにするのがAddQuicktagです。
AddQuicktagの設定方法
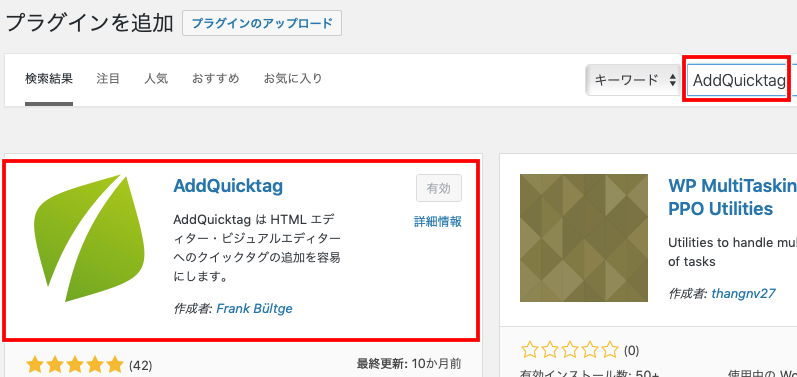
◆「AddQuicktag」をインストールして有効化します。

※プラグインのインストールや有効化のやり方が分からない場合はこちら
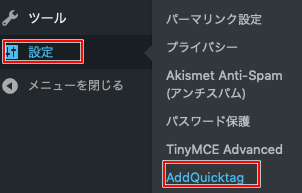
◆ダッシュボードから「設定」→「AddQuicktag」をクリックします。

◆以下の画像に沿って設定していきます。

①は任意のボタン名をつけます。(シンプルな枠とか、青い枠とか、吹き出しとか自分が分かりやすいもの)
②と③にタグを入れます。
④にチェックを入れます。
最後に⑤「変更を保存」をクリックしてください。
②と③のタグについては、様々なものがネット上で出回っています。(数が膨大すぎるのでここでは紹介しません)
「ブログ 装飾 タグ」とかで検索して調べ、自分の好きなものを導入していきましょう。
◆これで登録完了です。同様の手順で、好きなだけ装飾を登録できます。
有料テーマを使うとラクです
「ストーク」を始め、多くの有料テーマでは様々な特殊装飾が初期機能として搭載されています。
※ストークの場合だと、ストークをインストール後、こちらの公式ページにあるzipファイルをAddQuicktagにインポート(やり方はリンクの説明参照)するだけで以下のような装飾を一気に搭載できます。

通常のやり方の場合、ネットで一つ一つ装飾とタグを調べて自分で設定するのでどうしても時間がかかります。
ラクをして多くの装飾ができるようにしたい場合は、有料テーマがオススメです。

AddQuicktagの使い方
次に、執筆の際にどのように機能を活用するのかを書いていきます。
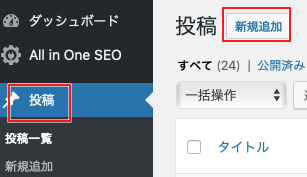
◆ダッシュボードの「投稿」→「新規追加」をクリックします。

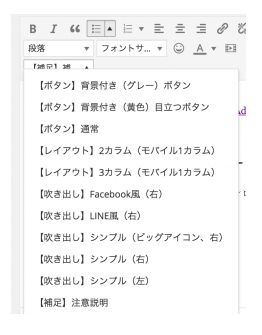
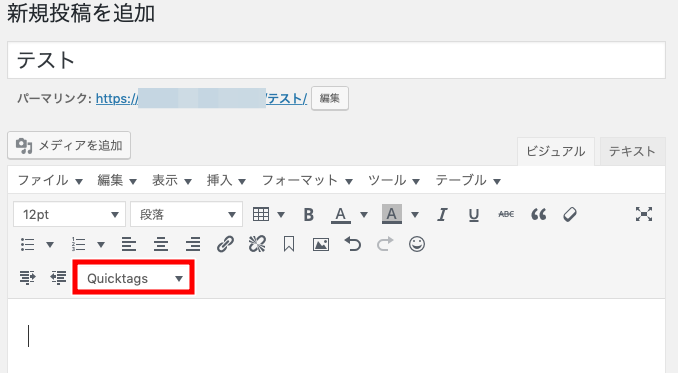
◆編集画面に「Quicktags」というものが加わっていますので、これをクリックしてください。

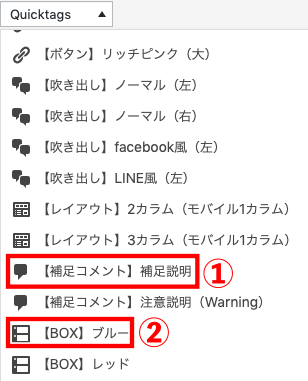
◆以下の通り自分で登録したものが表示されます(なお、以下の例はストークのもの)。
例として①と②をクリックしてみます。

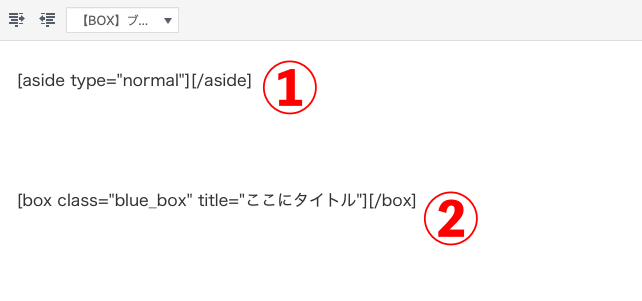
◆本文にタグが挿入されます。

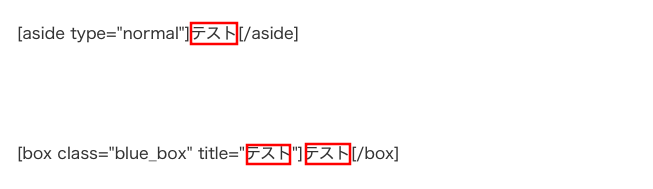
◆該当する部分に文字を書いていきます。

◆「プレビュー」をクリックしてみます。

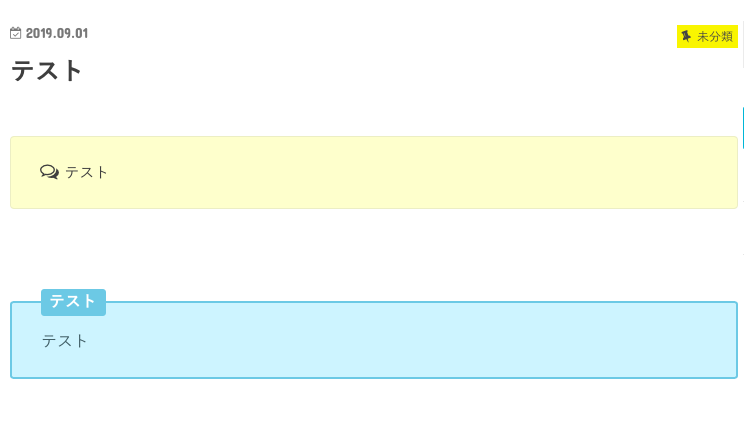
◆こんな感じで装飾が挿入されました。

初心者はとりあえず有効化だけしておくのが無難
先ほど、ストークなどの有料テーマなら一気にタグを追加できると書きましたが、逆に無料テーマの場合、ネットでタグを探して登録するのは結構大変だと思います。(あんまりパソコン操作が得意でない人は特に)
そのため、無料テーマを使う方の場合、プラグインはとりあえずインストールと有効化だけしておいて、記事作成にも慣れて、こんな装飾をしたいなと思ったタイミングでタグを追加していくという流れが良いかなと思います。
→パソコン得意な人なら、このタイミングでどんどんタグを追加してしまってもOKです。
以上でAddQuicktagの設定は完了です。
お疲れ様でした!
>>シュンのおすすめプラグイン14のうち13個目は以下より