こんにちは、元公務員ブロガーのシュンです!
いつも当ブログをご覧いただき感謝しております。ありがとうございます!
このページでは、WordPressのテーマインストールについて解説していきます。
(以下、ブログを始めるための設定全体像における、7ステップのうち4ステップ目に当たります)
- サーバー契約
- ドメイン取得
- WordPressインストール
- WordPressテーマインストール
- パーマリンクの設定
- プラグイン設定
- 各種ツール(Googleの3ツール)設定
1〜3ステップでサーバー・ドメイン・ブログを設定してきましたが、今回はブログの見た目を変える方法を解説していきます。
初期の見た目はダサい?
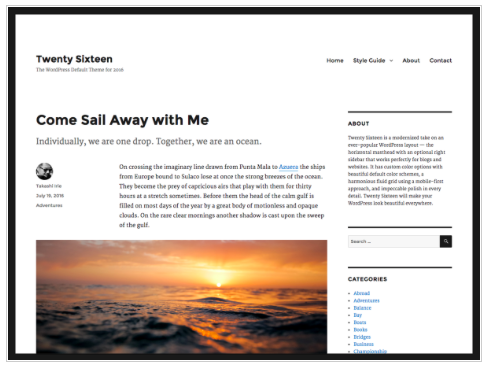
WordPress初期に用意されているテンプレート(見た目)はとても地味。
↓例えばこんな感じ

見た目はブログの本質ではないですが、ショボいと書く気力に影響が出ます。(ブログは継続できないと話にならないので、これは結構重要です)
そんなわけで、ブログの見た目を変えるテンプレートインストール方法を解説していきます。
テンプレートは無料と有料あり
テンプレートには無料のものと有料のものがあります。
有料のテンプレートは、外観を簡単にカスタマイズできたり、文章の装飾もお手軽にできたりします。
無料テンプレートはシンプルなものが多いですのでデザイン的には物足りないかもしれませんが、きちんとしたテンプレートを選べばダサいとかはありません。
なお、有料のものはSEO(検索エンジン最適化)に優れていて、記事上位表示にも役立つ・・・とされていますが、ぶっちゃけこれはほとんど差を感じたことがないですね。
要はテンプレートの値段の差=デザインの差だと考えてください。
ちなみにシュンは無料テンプレートで月5万以上稼ぐまでやりました。
その先も全然いけたと思いますが、それくらいになると余裕も出てきて、気分一新のために有料テンプレートを入れた感じですね。
個人的には有料テンプレートをオススメします
月5万まで無料テンプレートで粘ったと書きましたが、僕は有料テンプレートをオススメします。
なぜなら、ある程度稼いだら皆さんほぼ100%有料テンプレートに切り替えるからです。
切り替える際にSEOの影響を気にしたり(僕の場合全く影響なかったですが)、設定をやり直すのって面倒ですよね。
だったら最初から有料テンプレート使ったほうが良いよねって話です。
また、最初から気に入ったデザインで書いたほうがモチベーションも上がるし、有料版買っちゃったから、この分くらいは取り返さなきゃ!という意欲が働くことも期待できます。
では以下で有料と無料のおすすめテンプレートをそれぞれ紹介していきます。
有料のおすすめテンプレート
有料テンプレートのうち僕のおすすめは以下の3つです。
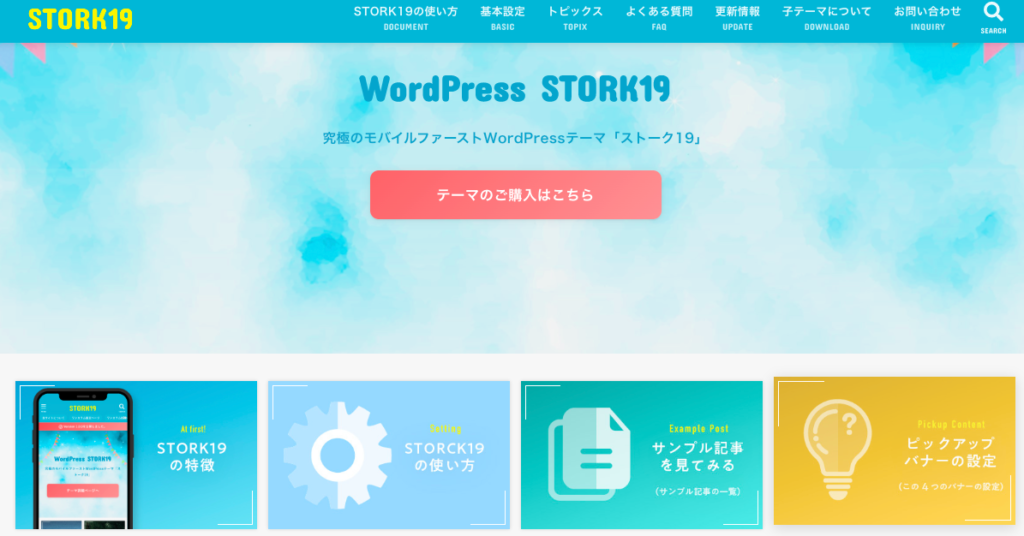
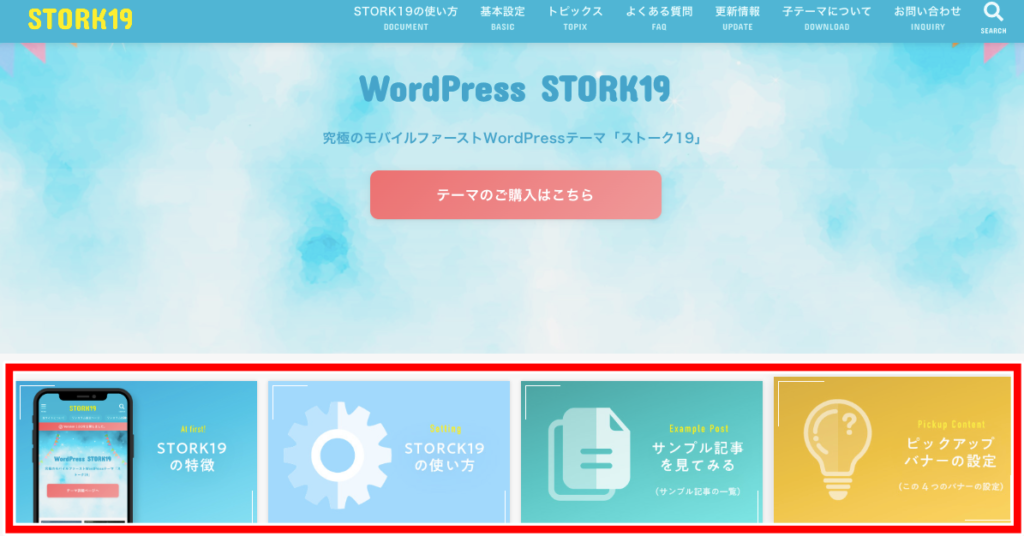
①ストーク19

【名称】ストーク19 ![]()
【値段】¥11,000![]()
【メリット】
- 万能デザインで高い人気を誇る「ストーク」 のパワーアップバージョン
- 旧バージョンでは設定できなかったピックアップコンテンツが使える
【デメリット】
- 被りやすい(旧バージョンとデザインがあまり変わっておらず、かつ旧バージョンの利用者が多いため)
アッキーのブログはストークの旧バージョンを使っていますが、現在は最新版のストーク19が販売されています。
値段は200円しか変わらないので、最新版のほうがオススメです。
変更点として大きなポイントは、以下赤枠で囲ったピックアップコンテンツの存在です。

シュンは以前旧バージョンのストークを使ってましたが、このピックアップコンテンツ機能が旧バージョンになかったため、以下で紹介するJINに乗り換えたという経緯があります。
(もし今まっさらな状態で選定するなら、ストーク19かJINを並列に考えた上で、あとは好みで選ぶと思います)
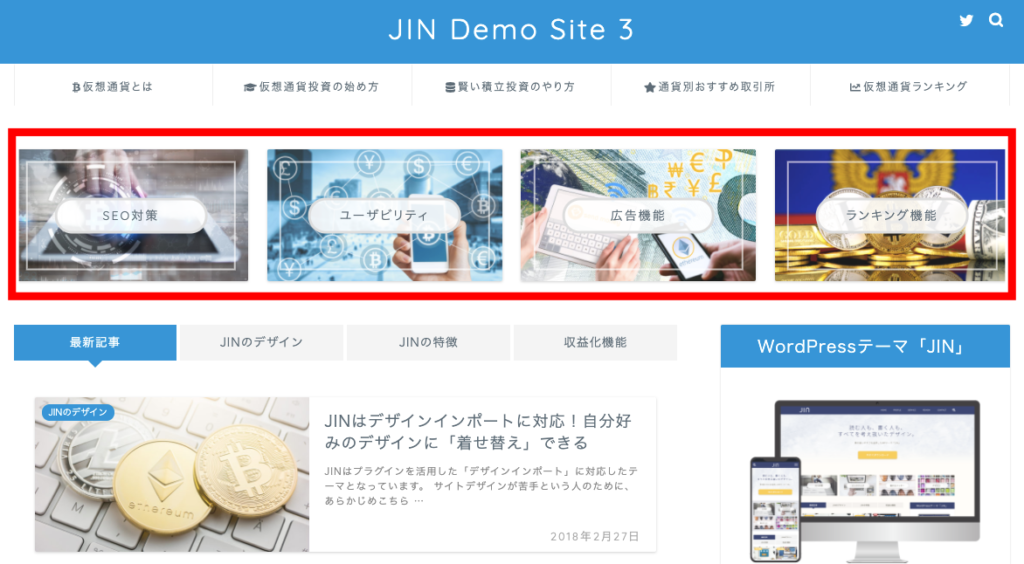
②JIN
これはこのブログで使っているテーマです。
ピックアップコンテンツ(画像赤枠で囲った部分)を表示出来る点が魅力的です。
ただし先ほども書いた通り、ストーク19もピックアップコンテンツを入れられるようになったので、この点がJINの大きな優位性というわけでもありません。

ストーク19に比べての優位性を挙げるとすれば、標準装備の装飾機能が多く、デザイン性に優れているという点です。
一方、会社として長期で運営しているのはストークのOPEN CAGE社であり、バグもJINのほうが若干多いので(ストーク旧バージョンではほぼバグなし)、その点は少し劣る印象を受けます。
→バグがあると言っても、きちんと適宜更新されていますが。
なお、最近はJINを使ってる方が多いので、やはり被りリスクはあります。
③WING(AFFINGER5)

【値段】 ¥14,800![]()
【メリット】
- ストーク19・JINに比べシンプルだが、その分癖が少なく飽きがこない
- 装飾の機能(アイコンなど)が充実
【デメリット】
- 少し値段が高い
- カスタマイズできる範囲が多すぎて初心者には大変
アフィンガーもブログテーマとしては王道です。
装飾については例えば以下のようなものができたりします。

ただし、カスタマイズ領域がかなり幅広く、あんまり操作が得意でない人は迷うだけになる可能性が高いです。
カスタマイズが好きな人向けですね。
それぞれリンクから飛ぶとデモ画面で詳細が見られますので、好みのものを選ぶと良いでしょう。
すでに書いた通り、テンプレートの役割はとにかくデザインです。
自分が好きで納得できるデザインのものにすると良いでしょう。
無料のおすすめテンプレート
Cocoon
無料テンプレートは凄いたくさんの種類があるのですが、個人的には「Cocoon」がおすすめです。
非常にシンプルなデザインですし、カスタマイズ性もあります。


インストール方法と注意点
インストール方法はそれぞれのダウンロードページに書いてあるのでよく見て対応しましょう。
説明に沿って対応すれば全く難しい話はありません。
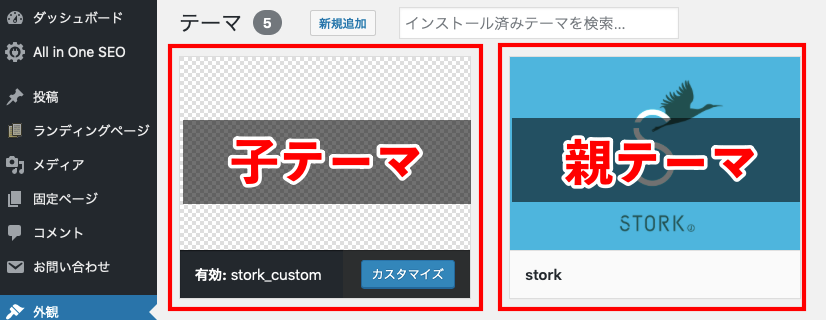
最も注意する点は「親テーマ」と「子テーマ」です。
「親テーマ」と「子テーマ」を両方ダウンロード・インストールし、子テーマを有効化して使うのが原則です。
↓以下ストークの親テーマと子テーマをインストールした後のダッシュボード画面。親テーマのほうが見た目はそれっぽいですが、子テーマを有効化します。

「親テーマ、子テーマって何?」と思われるかもしれませんが、それ自体はあんまり重要でないのでここでは深く解説しません。(知りたければググってみてください)
とにかく、「親テーマと子テーマの両方をインストールし、子テーマを有効化して使う」という点だけは覚えておいてください。
これで見た目も整いブログスタートの準備はほぼ完成しました。
が、本格的に書き出す前にもう少しやっておくべきことがあります。
次は、パーマリンクというものの設定をしていきましょう。
>>次のステップ(パーマリンク設定)はこちら