こんにちは、元公務員ブロガーのシュンです!
いつも当ブログをご覧いただき感謝しております。ありがとうございます!
このページでは、WordPressプラグイン「AdSense Plugin WP QUADS」の設定方法を解説していきます。
(以下、月間最大94万PVを達成したシュンのオススメするプラグイン14個のうちの13個目です)

- Classic Editor(記事編集画面を使いやすく)
- All in One SEO Pack(内部SEO対策)
- Google XML Sitemaps(Google用サイトマップ)
- PS auto sitemap(読者用サイトマップ)
- Contact Form 7(お問い合わせフォーム)
- EWWW Image Optimizer(画像圧縮)
- Akismet(スパムコメント防止)
- WordPress Ping Optimizer(PING送信重複防止)
- WordPress Popular Posts(サイトバーに人気記事表示)
- PubSubHubbub(記事を検索エンジンに即インデックス)
- TinyMCE Advanced(記事作成時短)
- AddQuicktag(吹き出しや枠などを簡単に挿入できるように)
- AdSense Plugin WP QUADS(Googleアドセンス広告コードを記事に簡単に貼り付ける)
- WP Multibyte Patch(文字化け防止)
シュンのオススメプラグインの13個目はAdSense Plugin WP QUADSです。
これを使うと、文中の好きな場所にアドセンス広告を簡単に設置できるようになります。
(Googleアドセンスの審査に通ってないと意味がないので、まだの方はとりあえずインストールだけしておきましょう)
AdSense Plugin WP QUADSの設定方法
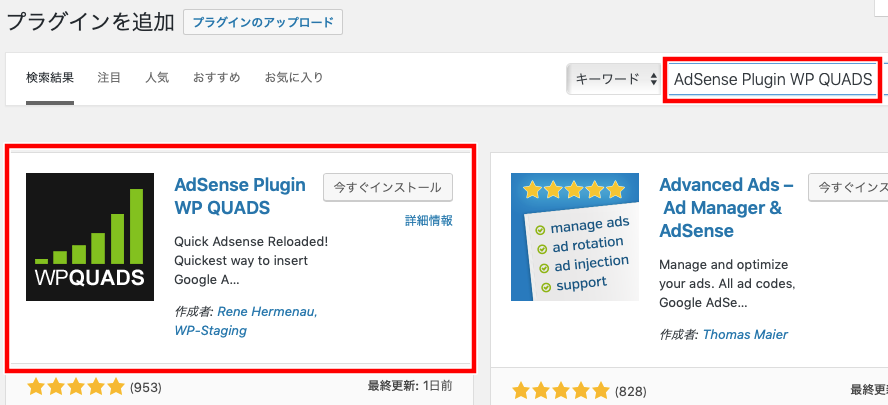
◆「AdSense Plugin WP QUADS」をインストールして有効化します。

※プラグインのインストールや有効化のやり方が分からない場合はこちら
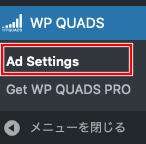
◆ダッシュボードの「WP QUADS」→「Ad Settings」の順にクリックします。

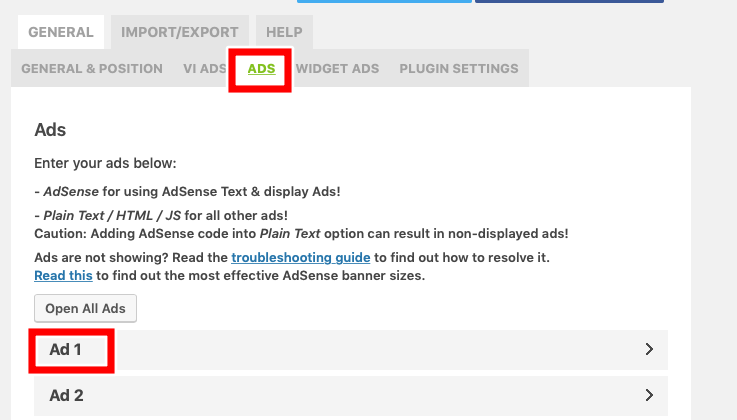
◆「ADS」のタブを選び、「Ad 1」をクリックします。

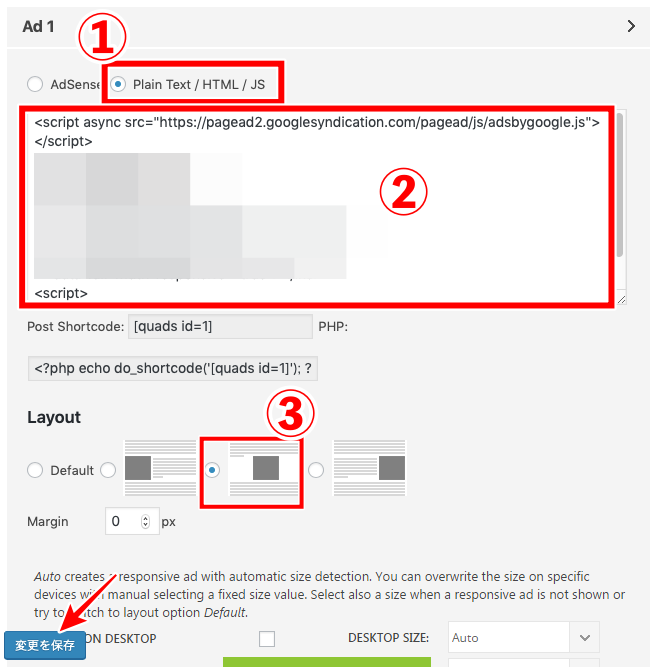
◆①「Plain Text」をチェックし、②にアドセンスコードをペーストし、③で中央揃えを選択し、最後に「変更を保存」をクリックします。

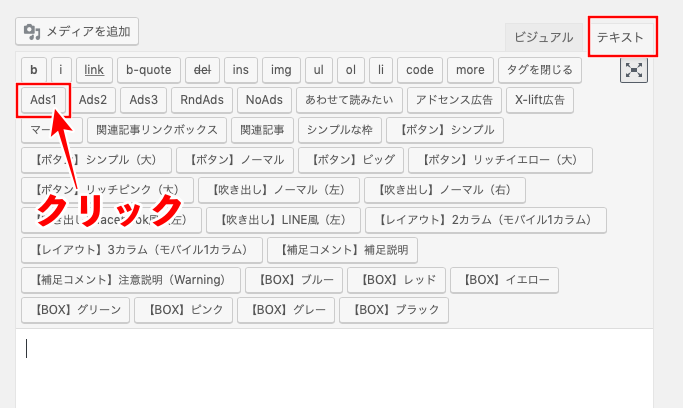
◆記事作成画面の「テキストエディタ」を開くと「Ads1」というものが追加されています。
これをクリックすると記事内にアドセンス広告のタグを挿入でき、記事アップをするとその位置にアドセンス広告が表示されます。


AddQuicktagの設定をすると、ずっと操作がラクに
以上の設定で簡単にアドセンス広告を挿入できるようになりましたが、普段「ビジュアルエディタ」を使っている場合(ほとんどそうだと思います)、わざわざ「テキストエディタ」を開くのは面倒ですよね。
そんなわけで「ビジュアルエディタ」のままで広告を挿入できるように以下で設定していきましょう。
オススメの12個目のプラグインとしても紹介した「AddQuicktag」を使います。

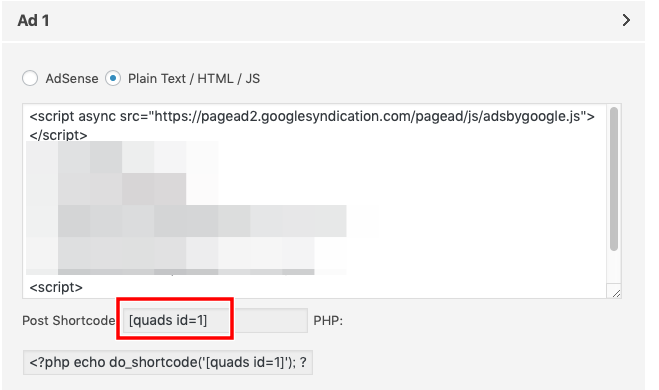
◆ダッシュボードから、「WP QUADS」→「Ad Settings」→「ADS」のタブ→「Ad 1」の順にクリックし、以下赤枠のタグをコピーします。

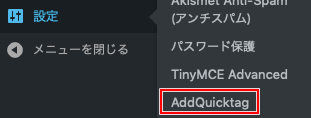
◆次に、ダッシュボードの「設定」→「AddQuicktag」をクリックします。

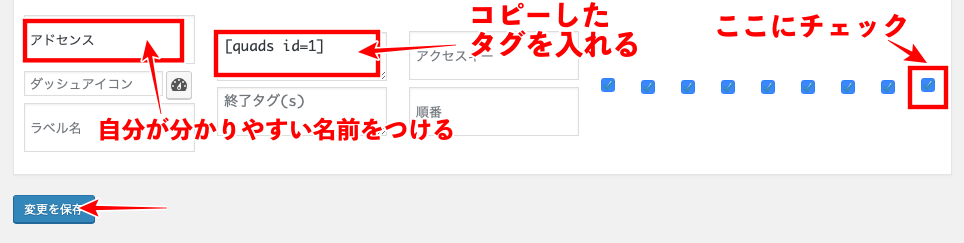
◆以下の画像の通り入力をし、「変更を保存」をクリックします。

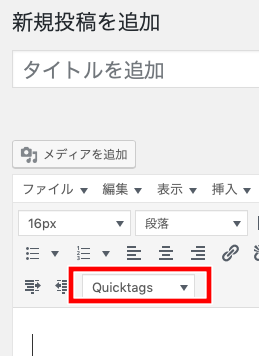
◆新規記事投稿画面を開き、「Quicktags」をクリックします。

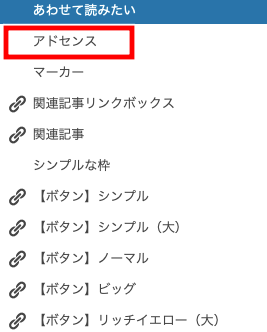
◆すると、先ほど登録したものが追加されていますので、これをクリックします。

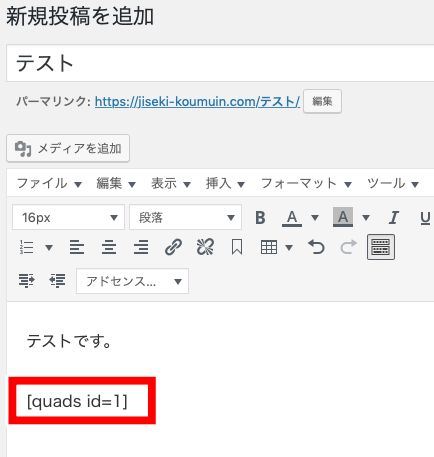
◆本文中にコードが追加されます。

◆記事を公開すると、以下のような感じでコードを入れたところに広告が表示されます。

◆以上で設定完了です。
Addquicktagに登録しておくと、上の通りビジュアルエディタ上で対応ができ作業が圧倒的にラクになるのでぜひ設定しておきましょう!
以上でシュンのオススメプラグインは終了
今回のWP QUADSが、シュンのオススメプラグイン14のうち13個目でしたが、14個目の「WP Multibyte Patch」はワードプレスをインストールすると最初から入っているプラグインなので対応不要です。(万が一入ってなければインストールして有効化するだけでOKです)
- Classic Editor(記事編集画面を使いやすく)
- All in One SEO Pack(内部SEO対策)
- Google XML Sitemaps(Google用サイトマップ)
- PS auto sitemap(読者用サイトマップ)
- Contact Form 7(お問い合わせフォーム)
- EWWW Image Optimizer(画像圧縮)
- Akismet(スパムコメント防止)
- WordPress Ping Optimizer(PING送信重複防止)
- WordPress Popular Posts(サイトバーに人気記事表示)
- PubSubHubbub(記事を検索エンジンに即インデックス)
- TinyMCE Advanced(記事作成時短)
- AddQuicktag(吹き出しや枠などを簡単に挿入できるように)
- AdSense Plugin WP QUADS(Googleアドセンス広告コードを記事に簡単に貼り付ける)
- WP Multibyte Patch(文字化け防止)
そのため、シュンがオススメする一連のプラグイン設定はこれで終了です!
以下、プラグイン全体像をまとめたページを改めてご覧いただき、漏れがないか確認してみてください。
今回も最後までご覧いただき誠にありがとうございました。
>>シュンがオススメするプラグイン14個の一覧ページはこちら