こんにちは、元公務員ブロガーのシュンです!
いつも当ブログをご覧いただき感謝しております。ありがとうございます!
このページでは、WordPressプラグイン「TinyMCE Advanced」の設定方法を解説していきます。
(以下、月間最大94万PVを達成したシュンのオススメするプラグイン14個のうちの11個目です)

- Classic Editor(記事編集画面を使いやすく)
- All in One SEO Pack(内部SEO対策)
- Google XML Sitemaps(Google用サイトマップ)
- PS auto sitemap(読者用サイトマップ)
- Contact Form 7(お問い合わせフォーム)
- EWWW Image Optimizer(画像圧縮)
- Akismet(スパムコメント防止)
- WordPress Ping Optimizer(PING送信重複防止)
- WordPress Popular Posts(サイトバーに人気記事表示)
- PubSubHubbub(記事を検索エンジンに即インデックス)
- TinyMCE Advanced(記事作成時短)
- AddQuicktag(吹き出しや枠などを簡単に挿入できるように)
- AdSense Plugin WP QUADS(Googleアドセンス広告コードを記事に簡単に貼り付ける)
- WP Multibyte Patch(文字化け防止)
シュンのオススメプラグインの11個目はTinyMCE Advancedです。
このプラグインを入れると、表の作成や文字サイズ変更、背景色の変更(例えばこんな感じで色をつける)などが簡単にできるようになります。
記事作成時短のための必須プラグインです。
TinyMCE Advancedの設定方法
◆「TinyMCE Advanced」をインストールして有効化します。

※プラグインのインストールや有効化のやり方が分からない場合はこちら
◆ダッシュボードの「設定」から「TinyMCE Advanced」をクリックします。

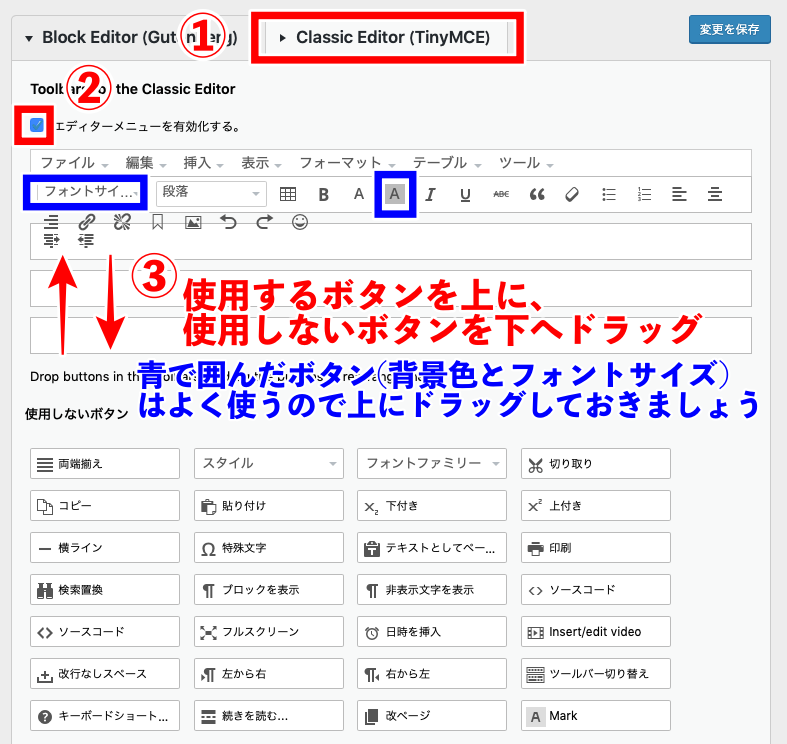
◆以下の画像に沿って設定していきます。

①「Classic Editor(TinyMCE)」のタブをクリック
②「エディターメニューを有効化する」をクリック
③使いたいボタンを上に、使わないボタンを下にそれぞれドラッグする。(「背景色」と「フォントサイズ」のボタンが下にあるのでこれは上に引っ張っておいてください。使わないボタンは最初分からないと思いますので、追い追い設定すればOKです)
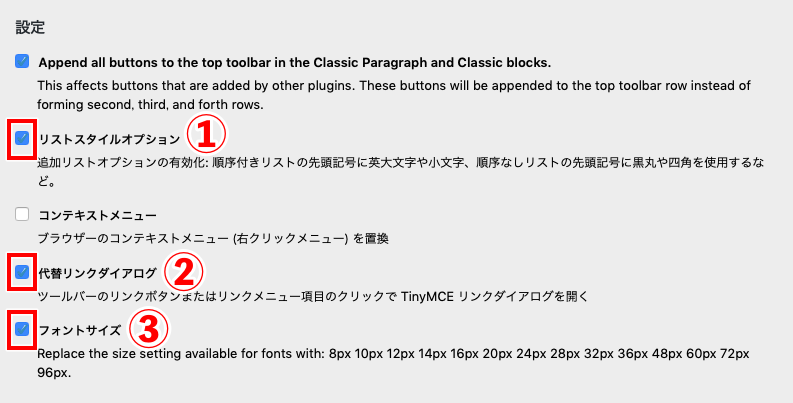
◆下にスクロールすると「設定」という画面がありますので、赤枠部分にチェックを入れてください。(他はいじらないでOK)

①〜③の解説
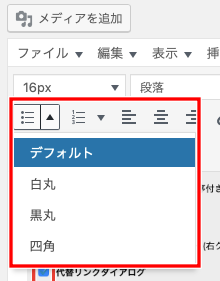
①リストスタイルオプション
記事作成時、箇条書きをする際の選択肢が以下の通り増えます。

※STORKなど、ブログのテーマによっては意味ありませんが、、、
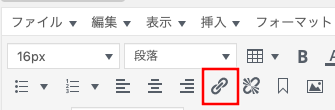
②代替リンクダイアログ
記事作成時、リンクボタン(以下赤枠)を押した際に表示されるメニューが変更されます。

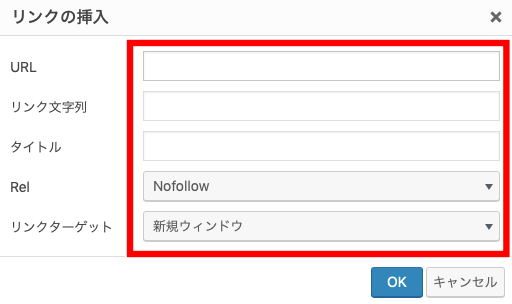
↓クリックするとこんな感じになります。

|
上記のうち、Relのコマンドが超便利です。
記事の中に設置するリンクの種類は、「内部リンク(自分のブログの別の記事にリンク)」と「外部リンク(外部の記事にリンク)」の2パターンがあるのですが、「外部リンク」を設置する場合はこのnofollowというのをつけるのが基本です。
(→外部リンクに自分のブログのパワーを吸い取られないようにするためのSEO対策の一つ)
nofollowをつけるには、通常HTML上での操作(いつも使う「ビジュアルエディタ」ではなく、「テキストエディタ」で操作)が必要で少しメンドくさいのですが、これを使えばワンタッチでできてしまいます。
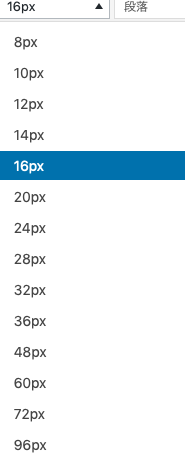
③フォントサイズ
設定できるフォントのサイズが増えます。

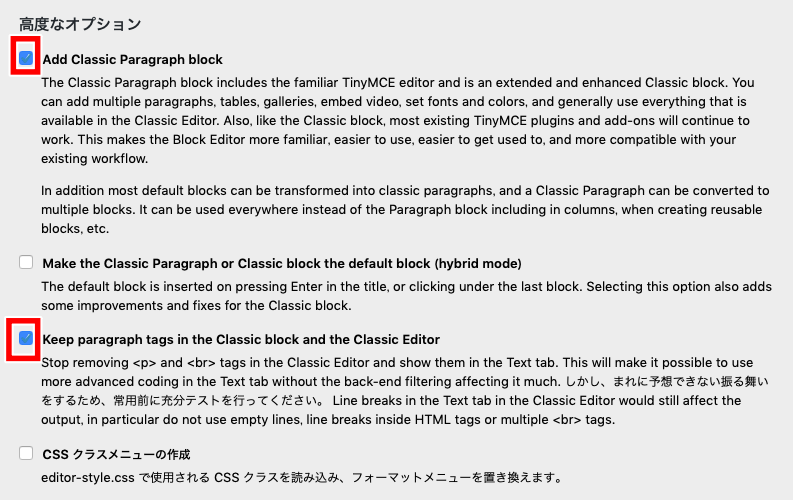
◆さらに下にスクロールすると「高度なオプション」という項目がありますので、以下のところにチェックを入れてください。

◆その他の部分はいじらずに、右下の「変更を保存」をクリックしてください。
以上で設定完了です。
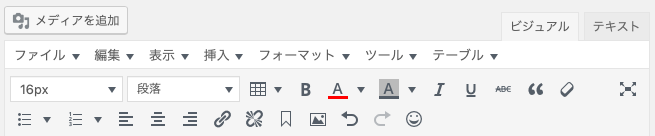
↓記事投稿画面の上部のところが、自分のカスタマイズverに変更されました。

お疲れ様でした!
>>シュンのおすすめプラグイン14のうち12個目は以下より