こんにちは、元公務員ブロガーのシュンです!
いつも当ブログをご覧いただき感謝しております。ありがとうございます!
このページでは、WordPressプラグイン「EWWW Image Optimizer」の設定方法を解説していきます。
(以下、月間最大94万PVを達成したシュンのオススメするプラグイン14個のうちの6つ目です)

- Classic Editor(記事編集画面を使いやすく)
- All in One SEO Pack(内部SEO対策)
- Google XML Sitemaps(Google用サイトマップ)
- PS auto sitemap(読者用サイトマップ)
- Contact Form 7(お問い合わせフォーム)
- EWWW Image Optimizer(画像圧縮)
- Akismet(スパムコメント防止)
- WordPress Ping Optimizer(PING送信重複防止)
- WordPress Popular Posts(サイトバーに人気記事表示)
- PubSubHubbub(記事を検索エンジンに即インデックス)
- TinyMCE Advanced(記事作成時短)
- AddQuicktag(吹き出しや枠などを簡単に挿入できるように)
- AdSense Plugin WP QUADS(Googleアドセンス広告コードを記事に簡単に貼り付ける)
- WP Multibyte Patch(文字化け防止)
シュンのオススメプラグインの6つ目はEWWW Image Optimizerです。
これは、画像を圧縮することで表示速度をUPさせることができるプラグインです。
ブログには多くの画像を使うことになりますので、とても便利なツールですよ。
EWWW Image Optimizerの設定方法
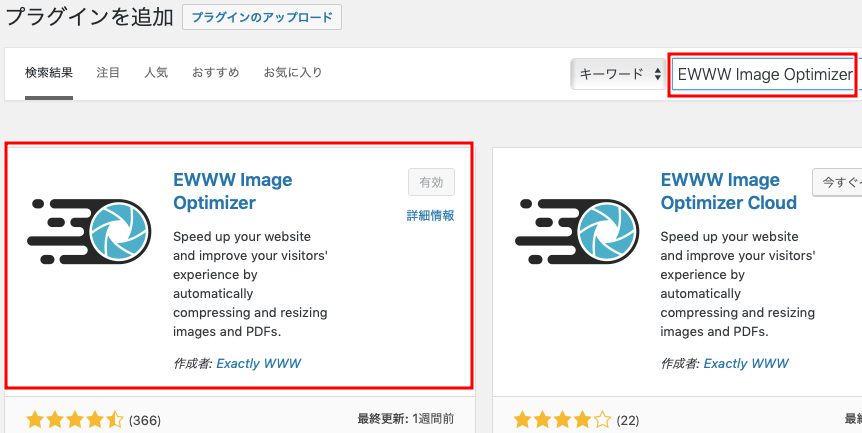
◆「EWWW Image Optimizer」をインストールして有効化します。

※有効化のやり方が分からない場合はこちら
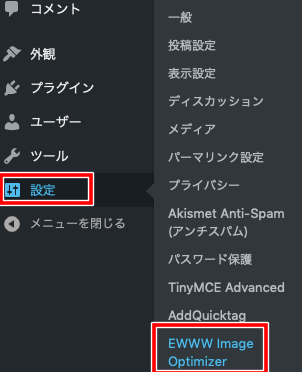
◆ダッシュボードの「設定」から「EWWW Image Optimizer」を選択します。

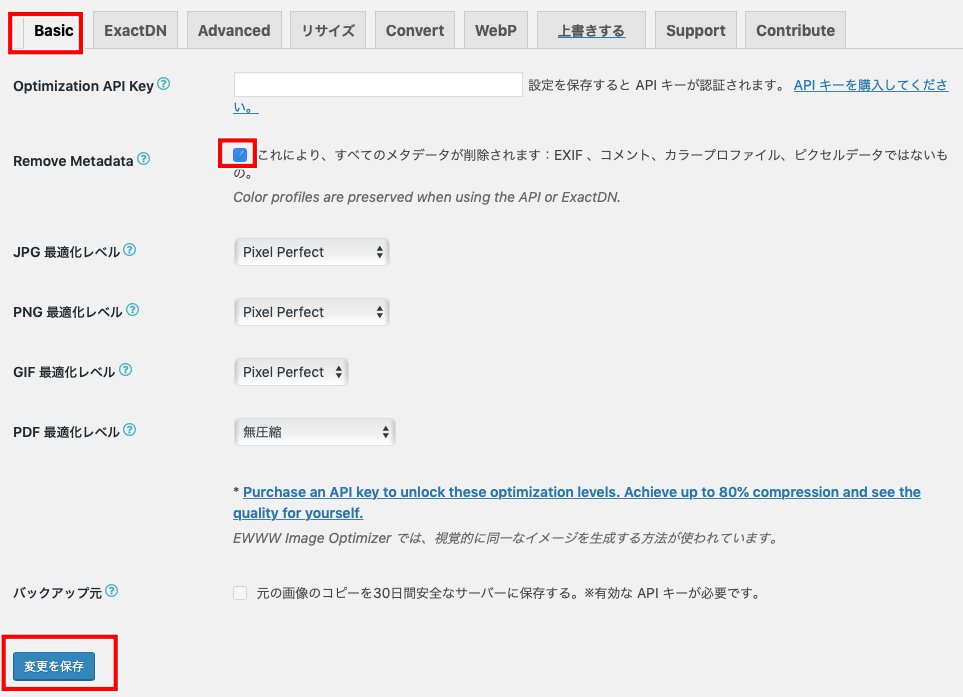
◆「Basic」タブをクリックし、「Remove Metadata(=画像ファイルのさらなる圧縮化ができる)」にチェックを入れ、「変更を保存」をクリックしてください。(他はいじらなくてOK)

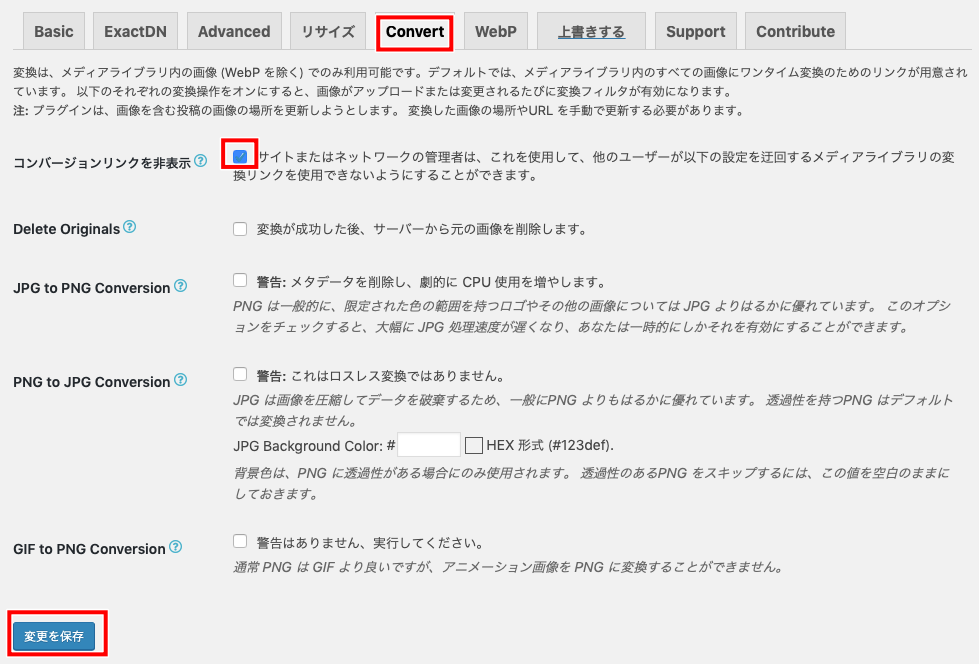
◆「Convert」タブをクリックし、「コンバージョンリンクを非表示(=PNGを勝手にJPEGに変換したりする機能をオフにできる)」にチェックを入れ、「変更を保存」をクリックしてください。(他はいじらなくてOK)

◆以上で設定は完了です。
この設定を終わらせれば、今後アップロードする画像は全て自動で圧縮されます!
プラグイン有効化前の画像も圧縮する方法
このプラグインを導入する前に画像をアップしていた場合に、それらの画像を圧縮したい場合のやり方です。
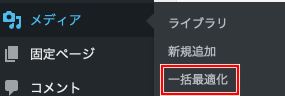
◆ダッシュボードの「メディア」から「一括最適化」をクリックします。

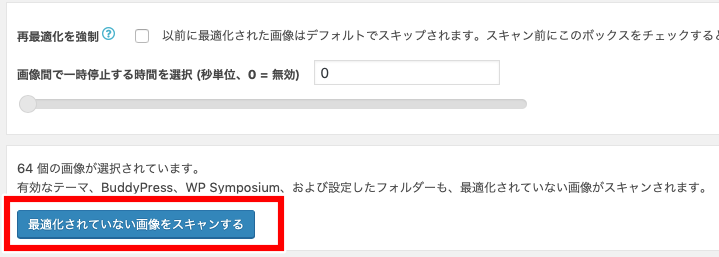
◆「最適化されていない画像をスキャンする」をクリックします。

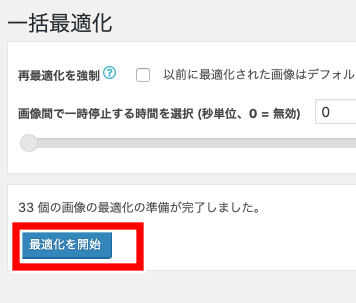
◆「最適化を開始」をクリックします。

◆これで、プラグイン有効化前にアップした画像も圧縮されます。
以上でEWWW Image Optimizerの設定は完了です!
お疲れ様でした!
>>シュンのおすすめプラグイン14のうち7つ目は以下より