こんにちは、元公務員ブロガーのシュンです!
いつも当ブログをご覧いただき感謝しております。ありがとうございます!
このページでは、WordPressでブログを始める上で必須のツール「Google Search Console(グーグルサーチコンソール)」の設定方法を解説していきます。
(以下、Google三種の神器ツールのうち2つ目です)

- Google Analytics(アクセス分析)
- Google Search Console(検索クエリの確認と、Google検索エンジンへの登録を促す)
- Googleキーワードプランナー(書く記事のキーワードニーズを調べる)
Google Search Consoleで使う機能は主に3つです。
3はお知らせ機能ですので、主に使用するのは1と2の機能です。
ただし、1については、ブログのアクセスが多くなってくるとあまり意味がなくなってくること(クローラーがすぐ回ってくるようになるため)、2については、より精度の高いキーワード順位検索ツールが存在するということもあり、正直途中からあまり使わなくなるツールなのですが、初期の頃はかなり活躍します。(特に1をよく使います)
Google Search Consoleの設定方法
◆Google Search Consoleのページに飛びます。
◆「今すぐ開始」をクリックします。

◆お持ちのグーグルアカウントでログインします。


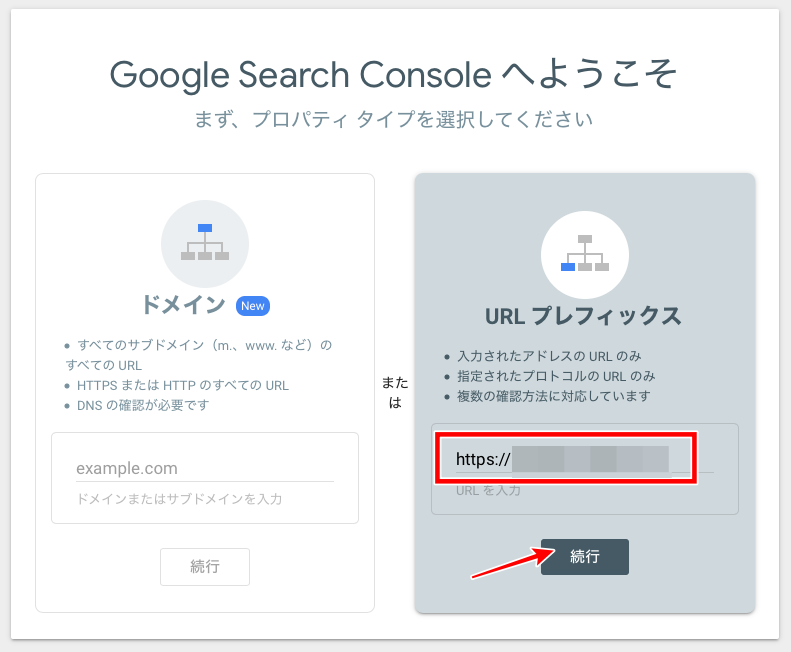
◆「URLプレフィックス」を選択し、ブログURLを入力後、「続行」をクリックします。

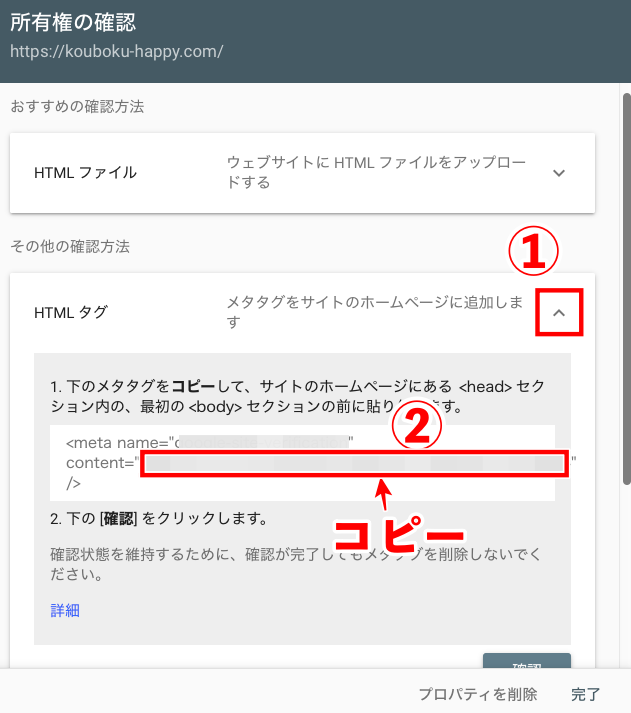
◆①「HTMLタグ」の右側にあるタブをクリックすると、②タグが表示されるので、content=”○○○○“の○○○○の部分をコピーします。(「”」の部分はコピーしないでください)

◆次に、自分のブログとGoogle Search Consoleを紐付けていきます。まず、ブログのダッシュボードの「All in One SEO」から「一般設定」をクリックします。
(先ほどのSearch Consoleの画面は開いたままにしておき、別のウィンドウで開くようにしてください)

※もしAll in One SEO packをインストールしていない場合はこちらを参照ください
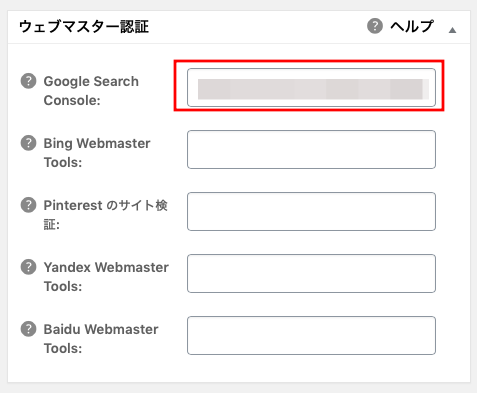
◆ページを下にスクロールし「ウェブマスター認証」のGoogle Search Consoleというところに、先ほどコピーしたタグを貼り付けます。

◆貼り付けたら、一番下にスクロールして、「設定を更新」をクリックします。
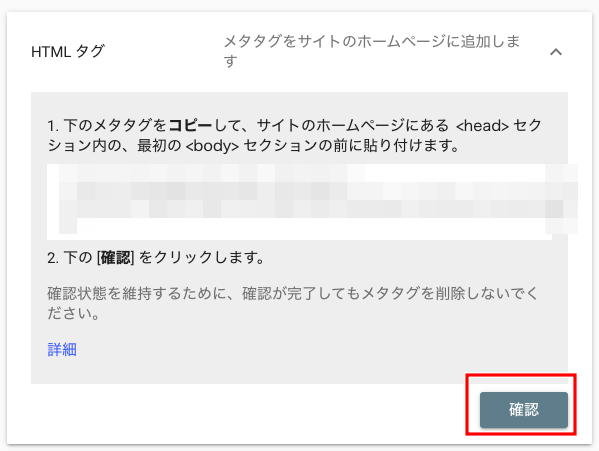
◆Search Consoleの画面に戻り、「確認」をクリックしてください。

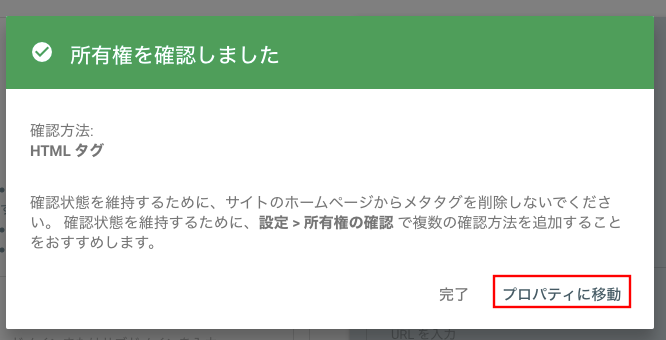
◆確認をクリックした後、以下の画面が出ればブログとの紐付けは成功です。次に「プロパティに移動」をクリックしてください。

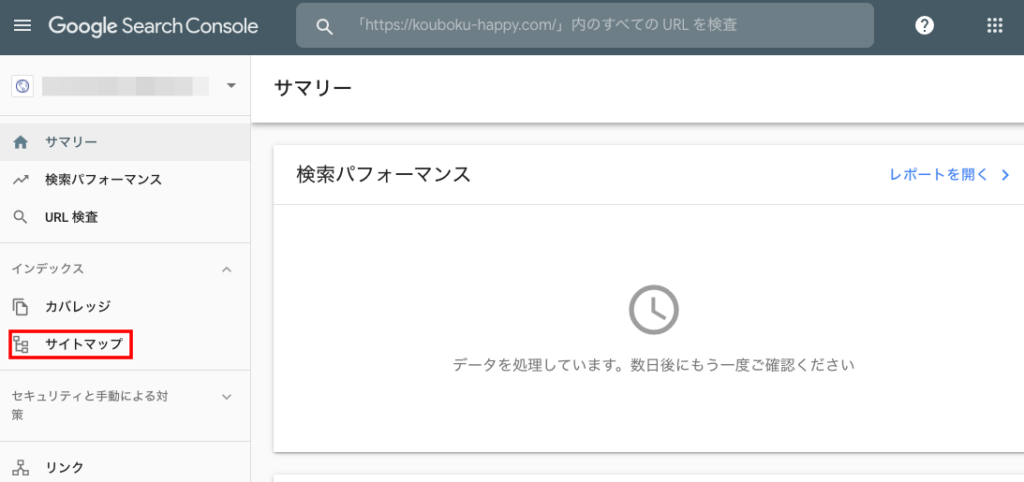
◆以下のような画面になると思います。左側の「サイトマップ」をクリックしてください。

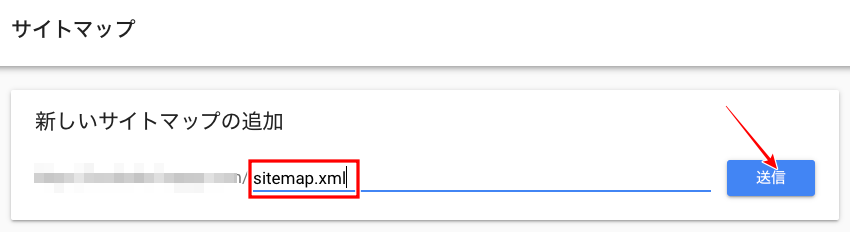
◆以下の部分に「sitemap.xml」と追加して、「送信」を押してください。

※これはプラグイン「Google XML Sitemaps」の設定が終わってないとできません。もし設定していない場合は、上記リンクに沿って設定後に実施してください。
◆「OK」を押した後に、画面を更新してください。(windowsならCtrl+Rを同時押し、Macならcommand+Rを同時押し)

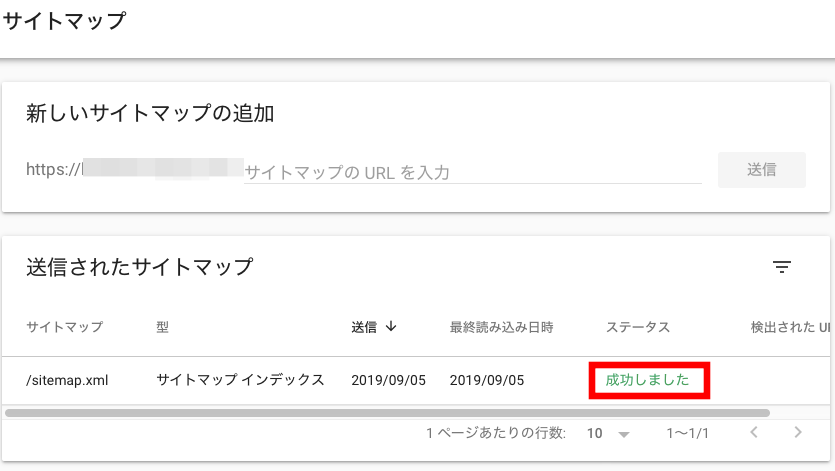
◆すると、「送信されたサイトマップ」のステータスのところに「成功しました」という表記が出ます。これで、あなたのブログのサイトマップが自動的にGoogleに送信されるようになりました。

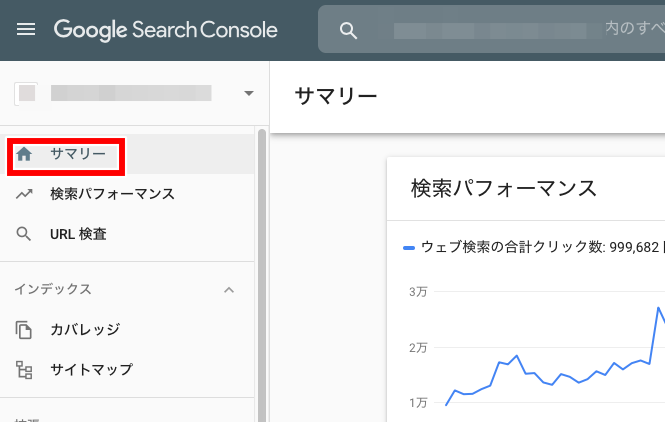
◆最後に、左側の「サマリー」をクリックしたら(これがサーチコンソールのトップページ扱いです)、ブックマークしておきましょう。

以上でSearch Consoleの設定は完了です!
Google Search Consoleの使い方
今回の記事は設定メインの記事なので詳しくは解説しませんが、
左側の「検索パフォーマンス」から、読者さんがどんなキーワードで検索してあなたのブログを見に来ているのかを確認できるようになります。
また、同じく左側の「URL検査」をクリックし、自分が書いたブログ記事のURLを入力すると、記事にすかさずクローラーを呼び寄せる(Googleの検索エンジンへの即時インデックスを促す)ことができます。
→ブログ記事を作成して公開したら、すぐにここで記事URLを入力してインデックスを促していくというのがブログ執筆のルーチンの一つです。
初期設定の段階の方の場合、上の話はあまりピンとこないと思いますが、こういった機能があるということは押さえておきましょう。
>>3つ目のGoogleツール(キーワードプランナー)の設定は以下より